iOS SDK Examples
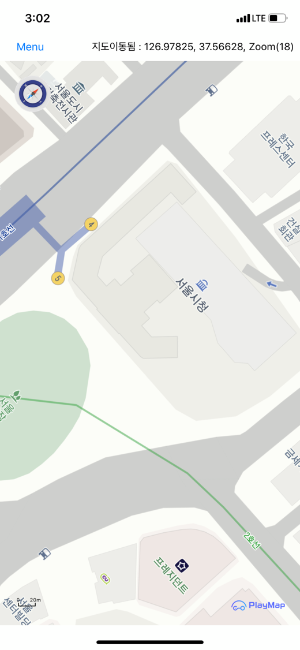
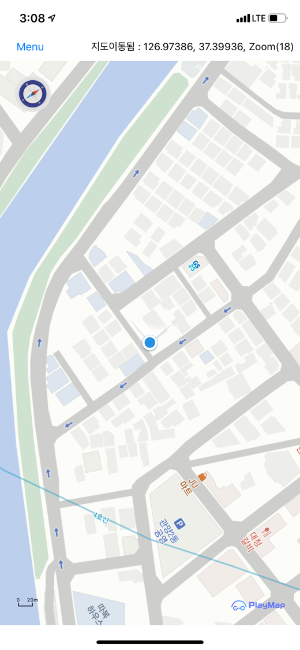
컨트롤 위치 변경
축척바, 로고, 나침반 표시 위치를 설정합니다.
예제코드
public func onClickControls() {
self.mapView?.setScaleBarPosition(margin: CGPoint(x: 20, y: 40), position: .LeftTop)
self.mapView?.setLogoPosition(margin: CGPoint(x: 20, y: 40), position: .RightTop)
self.mapView?.setCompassPosition(margin: CGPoint(x: 20, y: 40), position: .LeftBottom)
}iOS SDK 사용자 메뉴얼
func setScaleBarPosition(margin:CGPoint, position:MapControlPosition)
Description
축척바의 위치를 설정합니다.
Parameters
margin – 해당 위치에서부터의 거리
position – 위치(좌상단, 우상단, 좌하단, 우하단)
func setLogoPosition(margin:CGPoint, position:MapControlPosition)
Description
로고이미지의 위치를 설정합니다.
Parameters
margin – 해당 위치에서부터의 거리
position – 위치(좌상단, 우상단, 좌하단, 우하단)
func setCompassPosition(margin:CGPoint, position:MapControlPosition)
Description
나침반의 위치를 설정합니다.
Parameters
margin – 해당 위치에서부터의 거리
position – 위치(좌상단, 우상단, 좌하단, 우하단)
예제 실행 결과 화면

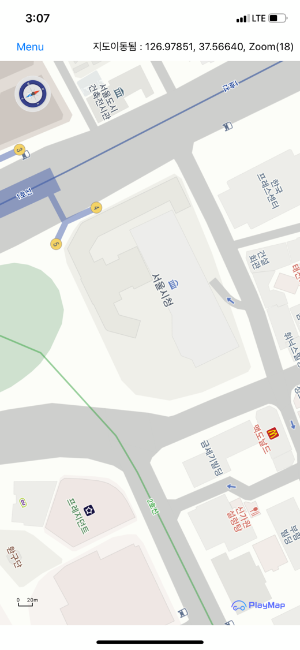
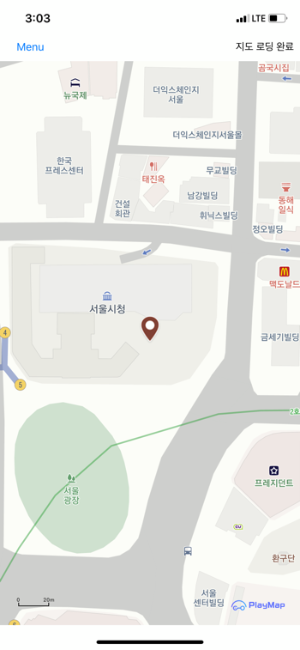
화면이동
해당 위치로 지도 화면을 이동합니다.
예제코드
public func onClickMove(){
let mPosition: CLLocationCoordinate2D = CLLocationCoordinate2D.init(latitude: 37.56640, longitude: 126.97851)
self.mapView?.animateTo(location: mPosition)
}iOS SDK 사용자 메뉴얼
func animateTo(location:CLLocationCoordinate2D)
Parameters
location – 이동시킬 지도상의 좌표
예제 실행 결과 화면

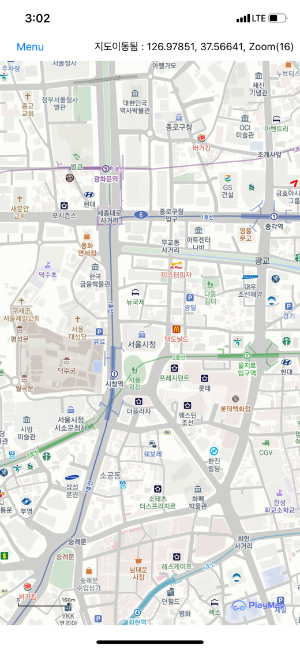
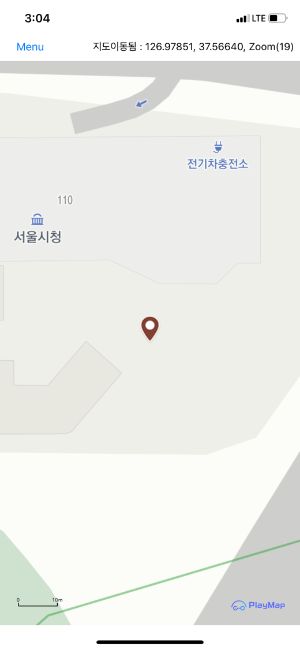
줌 레벨 및 화면 이동
설정한 줌레벨 및 위치로 지도 화면을 이동합니다.
예제코드
public func onClickMoveZoom(){
let mPosition: CLLocationCoordinate2D = CLLocationCoordinate2D.init(latitude: 37.56640, longitude: 126.97851)
self.mapView?.animateTo(location: mPosition, zoom: 17)
}iOS SDK 사용자 메뉴얼
func animateTo(location:CLLocationCoordinate2D, zoom:Int)
Parameters
location – 이동시킬 지도상의 좌표
zoom – 줌레벨
예제 실행 결과 화면

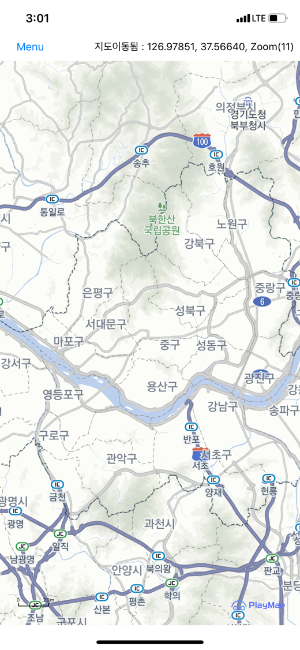
레벨 선택
지도 줌레벨을 11레벨로 설정합니다.
예제코드
public func onClickZoomLevel(){
self.mapView?.setZoom(11)
}
iOS SDK 사용자 메뉴얼
func setZoom(_ zoom:Int)
zoom – 설정할 줌레벨
예제 실행 결과 화면

확대
지도 줌레벨을 1증가하여 화면을 확대합니다.
예제코드
public func onClickZoomIn(){
var zoom: Int = self.mapView?.getZoom() ?? 0
zoom = zoom + 1
self.mapView?.setZoom(zoom)
}
iOS SDK 사용자 메뉴얼
func setZoom(_ zoom:Int)
zoom – 설정할 줌레벨
예제 실행 결과 화면

축소
지도 줌레벨을 1감소하여 화면을 축소합니다.
예제코드
public func onClickZoomOut(){
var zoom: Int = self.mapView?.getZoom() ?? 0
zoom = zoom - 1
self.mapView?.setZoom(zoom)
}
iOS SDK 사용자 메뉴얼
func setZoom(_ zoom:Int)
zoom – 설정할 줌레벨
예제 실행 결과 화면

확대/축소 설정 on/off
지도 화면 확대/축소 기능을 on/off 합니다.
예제코드
public func onClickToggleZoom() {
guard let mapView = self.mapView else { return }
mapView.mapZoom = !mapView.mapZoom
}
iOS SDK 사용자 메뉴얼
mapZoom: Bool
예제 실행 결과 화면

반경설정
해당 반경의 지도가 화면에 맞춰 표시되도록 합니다.
예제코드
public func onClickFitCircle() {
self.mapView?.fitCenter(mPosition, radius: 500)
}
iOS SDK 사용자 메뉴얼
func fitCenter(_ location:CLLocationCoordinate2D, radius:Int)
location – 설정할 지도의 좌표
radius – 표출될 지도의 반경
예제 실행 결과 화면

지도회전 설정 on/off
지도 회전 기능을 on/off 합니다.
예제코드
public func onClickToggleRotate() {
guard let mapView = self.mapView else { return }
mapView.mapRotation = !mapView.mapRotation
}
iOS SDK 사용자 메뉴얼
mapRotation: Bool
예제 실행 결과 화면

지도방향 설정
설정한 각도로 지도 방향을 설정합니다.
예제코드
public func onClickSetHeading() {
self.mapView?.heading = 180
}
iOS SDK 사용자 메뉴얼
heading: CLLocationDirection
예제 실행 결과 화면

패닝 설정 on/off
지도 화면 이동 기능을 on/off합니다.
예제코드
public func onClickTogglePan() {
guard let mapView = self.mapView else { return }
mapView.mapScroll = !mapView.mapScroll
}
iOS SDK 사용자 메뉴얼
mapScroll: Bool
예제 실행 결과 화면

나침반 모드설정
나침반 기능을 on/off 합니다.
예제코드
public func onClickCompassMode() {
guard let mapView = self.mapView else { return }
mapView.compassMode = !mapView.compassMode
}
iOS SDK 사용자 메뉴얼
compassMode: Bool
예제 실행 결과 화면

트레킹 모드설정
GPS 좌표에 따라 화면을 표시 하는 트래킹 기능을 on/off 합니다.
예제코드
public func onClickMarkerTracking() {
self.mapView?.trackingMode = .followWithHeading
}
iOS SDK 사용자 메뉴얼
trackingMode: Bool
예제 실행 결과 화면

텍스트 그리기
지도 화면에 텍스트를 표시합니다.
예제코드
public func onClickText() {
let position = self.mapView?.getCenter()
if let position = position {
let text = PlayMapText(position: position, text: "Hello!")
text.fontSize = 18
text.fontColor = .red
text.backgroundColor = .clear
text.borderWidth = 0
text.borderColor = .brown
self.mapView?.addText(text)
}
}
iOS SDK 사용자 메뉴얼
func addText(_ text:PlayMapText)
text - PlayMapText 객체
예제 실행 결과 화면

텍스트 지우기
지도 화면의 텍스트를 삭제합니다.
예제코드
public func onClickTextClear() {
self.mapView?.removeAllTexts()
}
iOS SDK 사용자 메뉴얼
func removeAllTexts()
마커 그리기
지도 화면에 마커를 표시합니다.
예제코드
public func onClickMarker() {
let position = self.mapView?.getCenter()
if let position = position {
let marker = PlayMapMarker(position: position)
marker.title = "제목없음"
marker.subTitle = "내용없음"
marker.draggable = true
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 30, height: 50))
label.text = "좌측"
marker.leftCalloutView = label
let label2 = UILabel(frame: CGRect(x: 0, y: 0, width: 30, height: 50))
label2.text = "우측"
marker.rightCalloutView = label2
self.marker = marker
self.mapView?.addMarker(marker)
}
}
iOS SDK 사용자 메뉴얼
func addMarker(_ marker:PlayMapMarker)
marker – 추가할 PlayMapMarker 객체
예제 실행 결과 화면

마커 지우기
지도 화면의 마커를 삭제합니다.
예제코드
public func onClickMarkerClear(){
self.mapView?.removeAllMarkers()
}
iOS SDK 사용자 메뉴얼
func removeAllMarkers()
마커 fit
지도에 표시된 모든 마커가 한 화면에 보일 수 있도록 지도 줌레벨 및 위치를 조정합니다.
예제코드
public func onClickMarkerFit(){
self.mapView?.fitMapBoundsToShowAllMarkers()
}
iOS SDK 사용자 메뉴얼
func fitMapBoundsToShowAllMarkers()
예제 실행 결과 화면

서클 그리기
지도 화면에 원을 표시합니다.
예제코드
public func onClickCircle(){
let position = self.mapView?.getCenter()
let circle = PlayMapCircle(position: position!, radius: 100)
circle.fillColor = .cyan
circle.strokeColor = .red
circle.opacity = 0.5
self.mapView?.addCircle(circle)
}
iOS SDK 사용자 메뉴얼
func addCircle(_ circle:PlayMapCircle)
circle – 추가할 원 객체
예제 실행 결과 화면

서클 지우기
지도 화면의 원을 삭제합니다.
예제코드
public func onClickCircleClear(){
self.mapView?.removeAllCircles()
}
iOS SDK 사용자 메뉴얼
func removeAllCircles()
서클 fit
지도에 표시된 모든 원이 한 화면에 보일 수 있도록 지도 줌레벨 및 위치를 조정합니다.
예제코드
public func onClickCircleFit(){
self.mapView?.fitMapBoundsToShowAllCircles()
}
iOS SDK 사용자 메뉴얼
func fitMapBoundsToShowAllCircles()
예제 실행 결과 화면

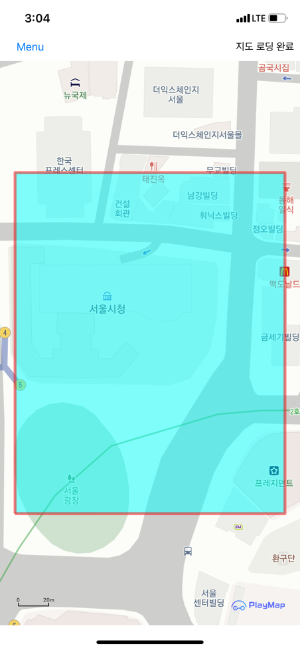
사각형 그리기
지도 화면에 사각형을 표시합니다.
예제코드
public func onClickRectangle(){
let position = self.mapView?.getCenter()
let sw = CLLocationCoordinate2D(latitude: position!.latitude - 0.001, longitude: position!.longitude - 0.001)
let ne = CLLocationCoordinate2D(latitude: position!.latitude + 0.001, longitude: position!.longitude + 0.001)
let rectangle = PlayMapRectangle(rectangle: MapBounds(sw: sw, ne: ne))
rectangle.fillColor = .cyan
rectangle.strokeColor = .red
rectangle.opacity = 0.5
self.mapView?.addRectangle(rectangle)
}
iOS SDK 사용자 메뉴얼
func addRectangle(_ rectangle:PlayMapRectangle)
rectangle – 추가할 사각형 객체
예제 실행 결과 화면

사각형 지우기
지도 화면의 사각형을 삭제합니다.
예제코드
public func onClickRectangleClear(){
self.mapView?.removeAllRectangles()
}
iOS SDK 사용자 메뉴얼
func removeAllRectangles()
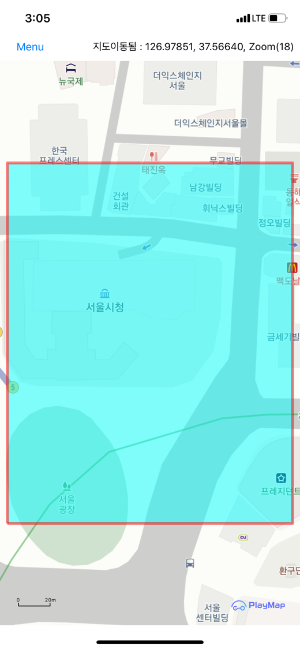
사각형 fit
지도에 표시된 모든 사각형이 한 화면에 보일 수 있도록 지도 줌레벨 및 위치를 조정합니다.
예제코드
public func onClickRectangleFit(){
self.mapView?.fitMapBoundsToShowAllRectangles()
}
iOS SDK 사용자 메뉴얼
func fitMapBoundsToShowAllRectangles()
예제 실행 결과 화면

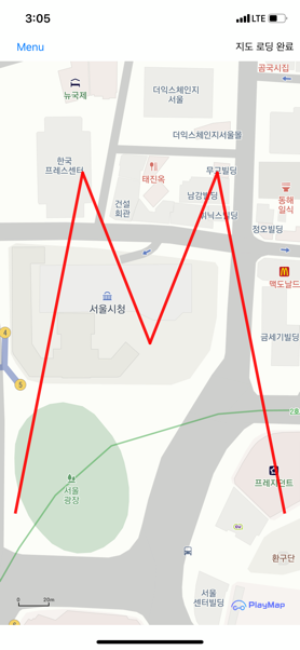
직선 그리기
지도 화면에 선을 표시합니다.
예제코드
public func onClickLine(){
let position = self.mapView?.getCenter()
if let position = position {
var path = Array<CLLocationCoordinate2D>()
path.append(CLLocationCoordinate2D(latitude: position.latitude - 0.001, longitude: position.longitude - 0.001))
path.append(CLLocationCoordinate2D(latitude: position.latitude + 0.001, longitude: position.longitude - 0.0005))
path.append(CLLocationCoordinate2D(latitude: position.latitude, longitude: position.longitude))
path.append(CLLocationCoordinate2D(latitude: position.latitude + 0.001, longitude: position.longitude + 0.0005))
path.append(CLLocationCoordinate2D(latitude: position.latitude - 0.001, longitude: position.longitude + 0.001))
let polyline = PlayMapPolyline(coordinates: path)
polyline.strokeWidth = 4
polyline.strokeColor = .red
self.mapView?.addPolyline(polyline)
}
}
iOS SDK 사용자 메뉴얼
func addPolyline(_ polyline:PlayMapPolyline)
polyline – 추가할 폴리라인 객체
예제 실행 결과 화면

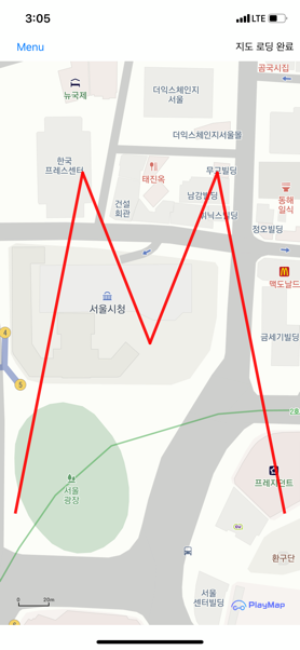
직선 지우기
지도 화면의 선을 삭제합니다.
예제코드
public func onClickLineClear(){
self.mapView?.removeAllPolylines()
}
iOS SDK 사용자 메뉴얼
func removeAllPolylines()
직선 fit
지도에 표시된 모든 선이 한 화면에 보일 수 있도록 지도 줌레벨 및 위치를 조정합니다.
예제코드
public func onClickLineFit(){
self.mapView?.fitMapBoundsToShowAllPolylines()
}
iOS SDK 사용자 메뉴얼
func fitMapBoundsToShowAllPolylines()
예제 실행 결과 화면

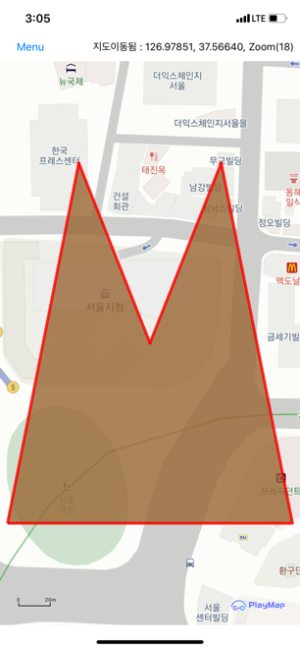
폴리곤 그리기
지도 화면에 폴리곤을 표시합니다.
예제코드
public func onClickPoly(){
let position = self.mapView?.getCenter()
if let position = position {
var path = Array<CLLocationCoordinate2D>()
path.append(CLLocationCoordinate2D(latitude: position.latitude - 0.001, longitude: position.longitude - 0.001))
path.append(CLLocationCoordinate2D(latitude: position.latitude + 0.001, longitude: position.longitude - 0.0005))
path.append(CLLocationCoordinate2D(latitude: position.latitude, longitude: position.longitude))
path.append(CLLocationCoordinate2D(latitude: position.latitude + 0.001, longitude: position.longitude + 0.0005))
path.append(CLLocationCoordinate2D(latitude: position.latitude - 0.001, longitude: position.longitude + 0.001))
let polygon = PlayMapPolygon(coordinates: path)
polygon.opacity = 0.8
polygon.fillColor = .brown
polygon.strokeColor = .red
self.mapView?.addPolygon(polygon)
}
}
iOS SDK 사용자 메뉴얼
func addPolygon(_ polygon:PlayMapPolygon)
polygon – 추가할 폴리곤 객체
예제 실행 결과 화면

폴리곤 지우기
지도 화면의 폴리곤을 삭제합니다.
예제코드
public func onClickPolyClear(){
self.mapView?.removeAllPolygons()
}
iOS SDK 사용자 메뉴얼
func removeAllPolygons()
폴리곤 fit
지도에 표시된 모든 폴리곤이 한 화면에 보일 수 있도록 지도 줌레벨 및 위치를 조정합니다.
예제코드
public func onClickPolyFit(){
self.mapView?.fitMapBoundsToShowAllPolygons()
}
iOS SDK 사용자 메뉴얼
func fitMapBoundsToShowAllPolygons()
예제 실행 결과 화면

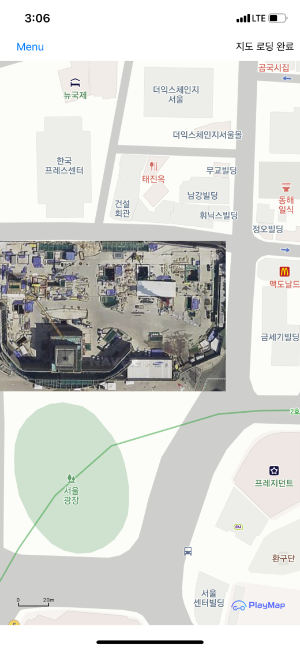
그라운드이미지 추가
지도 화면에 이미지를 표시합니다.
예제코드
public func onClickGroundImage() {
let bounds = MapBounds(sw: CLLocationCoordinate2D(latitude: 37.566115, longitude: 126.977378), ne: CLLocationCoordinate2D(latitude: 37.566997, longitude: 126.979071))
let cityhallImage = UIImage(named: "cityhall")
let groundImage = PlayMapGroundImage(bounds: bounds, image: cityhallImage!)
self.mapView?.addGroundImage(groundImage)
}
iOS SDK 사용자 메뉴얼
func addGroundImage(_ groundImage:PlayMapGroundImage)
groundImage – 그라운드 이미지 객체
예제 실행 결과 화면

그라운드이미지 제거
지도 화면의 이미지를 삭제합니다.
예제코드
public func onClickRemoveGroundImage() {
self.mapView?.removeAllGroundImages()
}
iOS SDK 사용자 메뉴얼
func removeAllGroundImages()
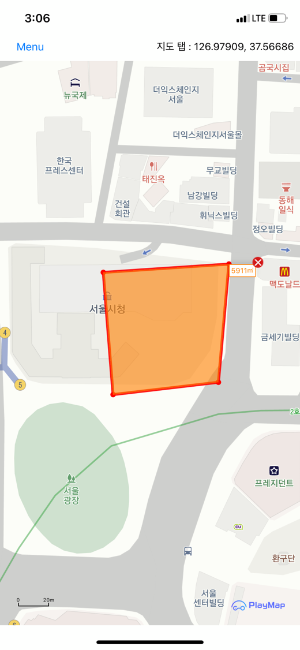
거리측정
지도 화면 위에서 거리를 측정 합니다.
예제코드
public func onClickMeasureDistance() {
self.mapView?.measureDistance()
}
iOS SDK 사용자 메뉴얼
func measureDistance()
예제 실행 결과 화면

거리지우기
지도 화면 위의 거리 측정 선을 삭제 합니다.
예제코드
public func onClickClearMeasureDistance() {
self.mapView?.exitMeasureDistance()
}
iOS SDK 사용자 메뉴얼
func exitMeasureDistance()
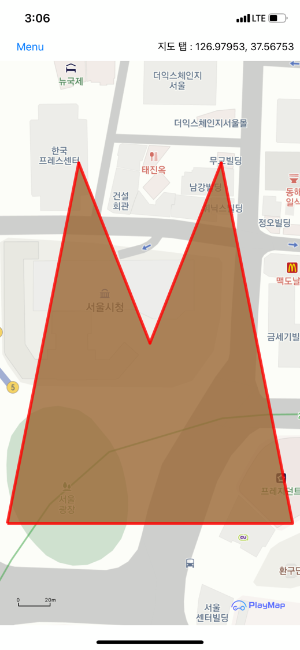
면적측정
지도 화면 위에서 면적을 측정 합니다.
예제코드
public func onClickMeasureArea() {
self.mapView?.measureArea()
}
iOS SDK 사용자 메뉴얼
func measureArea()
예제 실행 결과 화면

면적지우기
지도 화면 위의 면적 측정 폴리곤을 삭제 합니다.
예제코드
public func onClickClearMeasureArea() {
self.mapView?.exitMeasureArea()
}
iOS SDK 사용자 메뉴얼
func exitMeasureArea()
마커클러스터 등록
지도 화면 위에 마커 클러스터를 표시 합니다.
예제코드
public func onClickMarkerCluster() {
var markerArray:Array = []
for i in 0 ..< 10 {
for j in 0 ..< 20 {
let lat = 37.570841 + (Double(i) * 0.0005)
let lng = 126.985302 + (Double(j) * 0.0005)
let marker = PlayMapMarker(position: CLLocationCoordinate2D(latitude: lat, longitude: lng))
self.mapView?.addMarker(marker)
markerArray.append(marker)
}
}
let markerCluster = MarkerCluster(markerArray)
markerCluster.setStep([50, 100, 150, 200])
markerCluster.setStepColor([.yellow, .systemPink, .orange, .red])
self.mapView?.setMarkerCluster(markerCluster)
self.mapView?.fitMapBoundsToShowAllMarkers()
}
iOS SDK 사용자 메뉴얼
func setMarkerCluster(_ markerCluster:MarkerCluster)
markerCluster – 추가할 마커클러스터 객체
func fitMapBoundsToShowAllMarkers()
Description
지도에 추가한 모든 마커가 보이도록 지도 영역을 변경합니다.
예제 실행 결과 화면

마커클러스터 제거
지도 화면의 마커 클러스터를 삭제 합니다.
예제코드
public func onClickRemoveMarkerCluster() {
self.mapView?.removeMarkerCluster()
}
iOS SDK 사용자 메뉴얼
func removeMarkerCluster()
