사용자 지도 생성
소개
이 튜토리얼에서는 WorkSpace를 이용하여 My Style를 생성하고 블루핸즈 지점을 현대자동차 로고 이미지로 변경 후 My Room을 생성하여 변경 된 My Style을 적용, 그리고 배포 후 My Room Key와 My Style Key를 이용하여 사용자 지도를 띄워보는 과정에 대해 설명합니다.
이 튜토리얼에서는 WorkSpace를 이용하여 My Style를 생성하고 블루핸즈 지점을 현대자동차 로고 이미지로 변경 후 My Room을 생성하여 변경 된 My Style을 적용, 그리고 배포 후 My Room Key와 My Style Key를 이용하여 사용자 지도를 띄워보는 과정에 대해 설명합니다.


WorkSpace 사이트에 접속하여 로그인을 한다. 계정이 없는 경우, routo API 사용 신청서를 제출 하여 API Key를 발급 받고
Workspace 로그인 화면에서 "SIGN IN" 버튼을 클릭하여 계정 생성 작업을 진행한다.

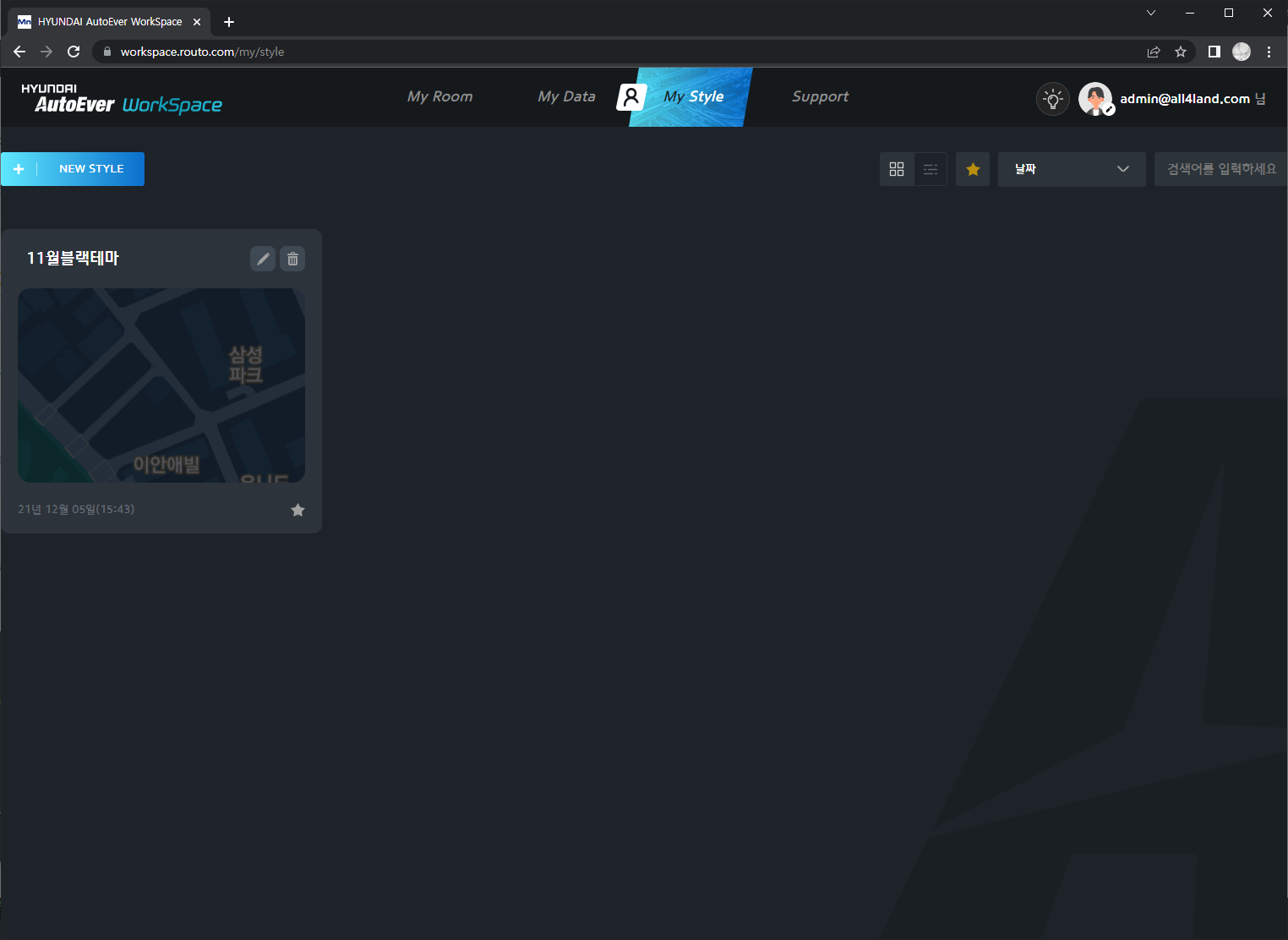
[My Style] 메뉴에서 "+ NEW STYLE" 버튼을 클릭하여 신규 My Style을 생성한다.

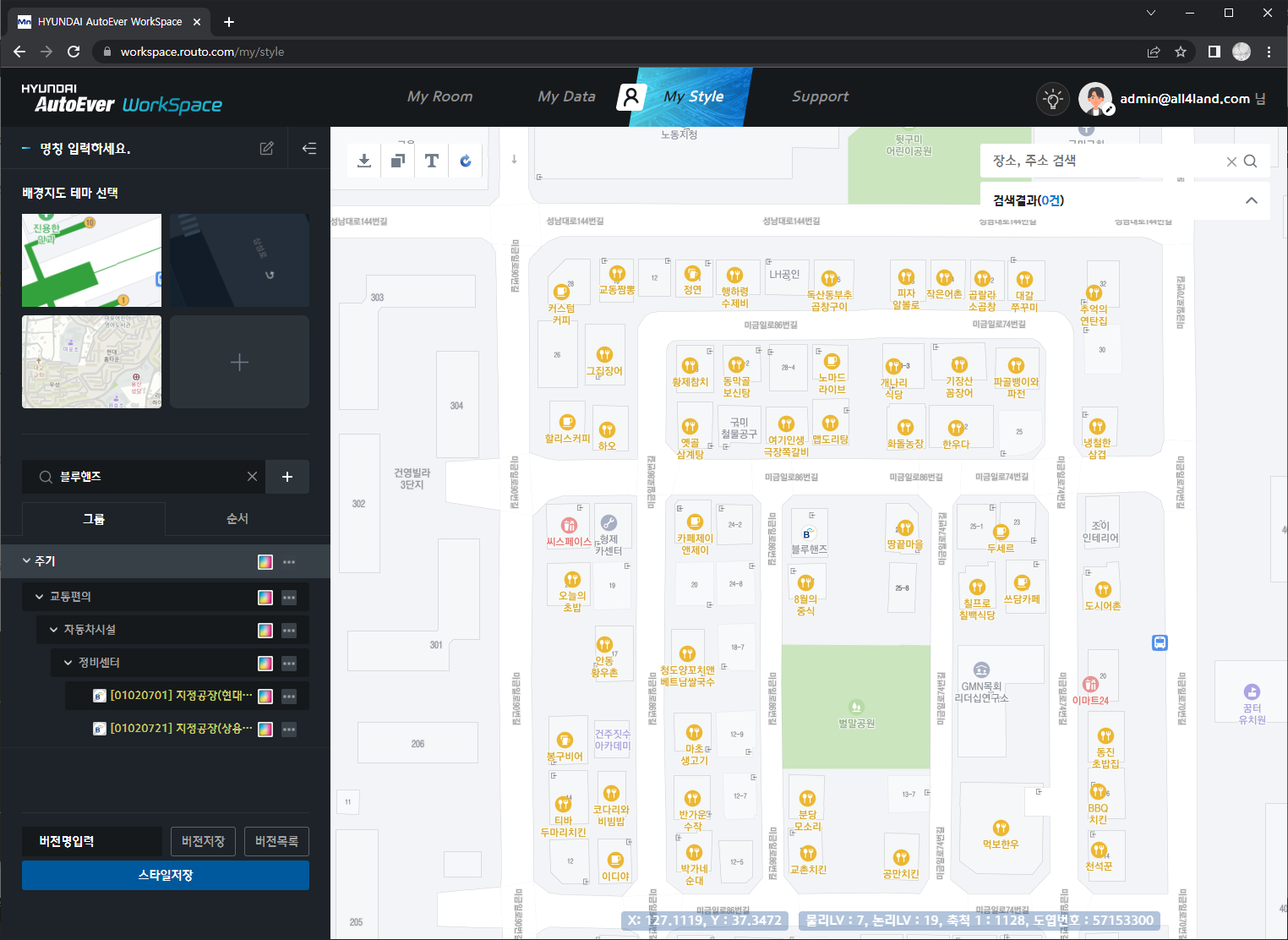
좌측 레이어 목록에서 "블루핸즈"를 검색하여 "지정공장(현대블루핸즈)" 레이어 명칭 우측의 "스타일 설정" 버튼을 클릭한다.

현재는 블루핸즈 아이콘으로 선택되어진 것을 확인 할 수 있다.
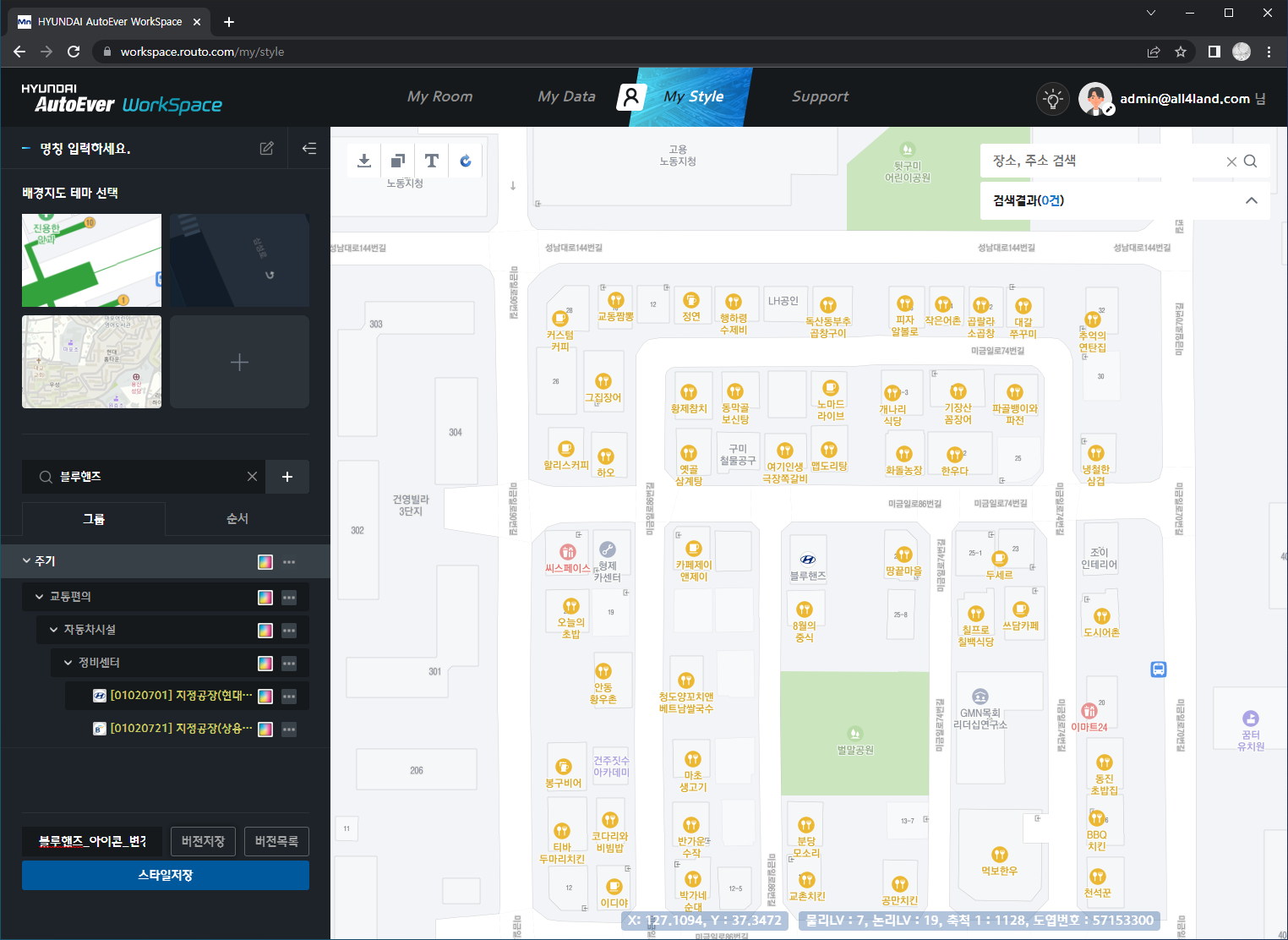
아이콘 목록에서 현대자동차 아이콘을 찾아 선택 후 "적용" 버튼을 클릭하여 아이콘을 변경한다.
My Style 버전명 입력 후 "버전저장" 버튼 클릭하여 해당 버전을 저장한다.

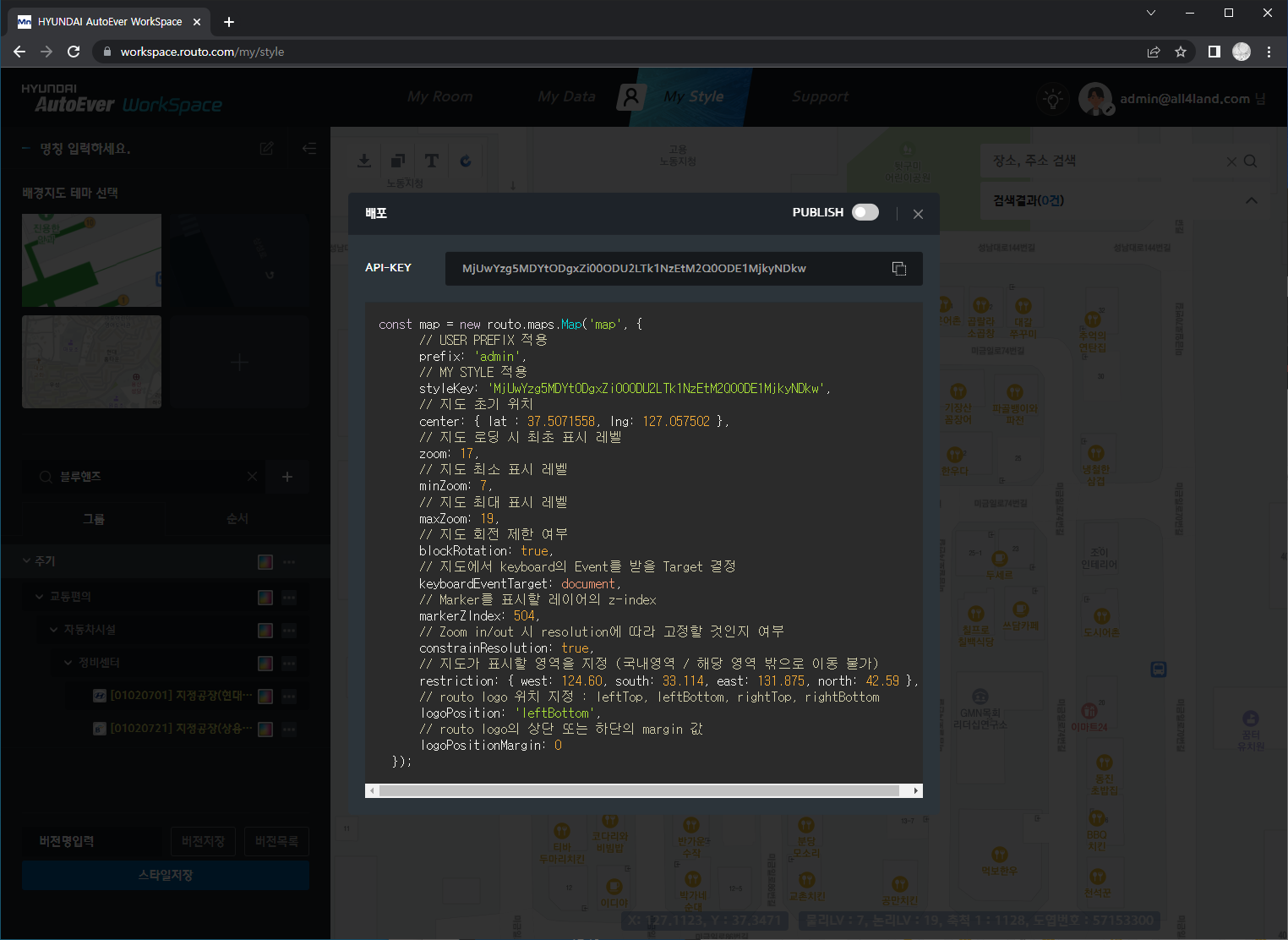
"스타일저장" 버튼을 클릭하면 배포 팝업창이 나타난다.

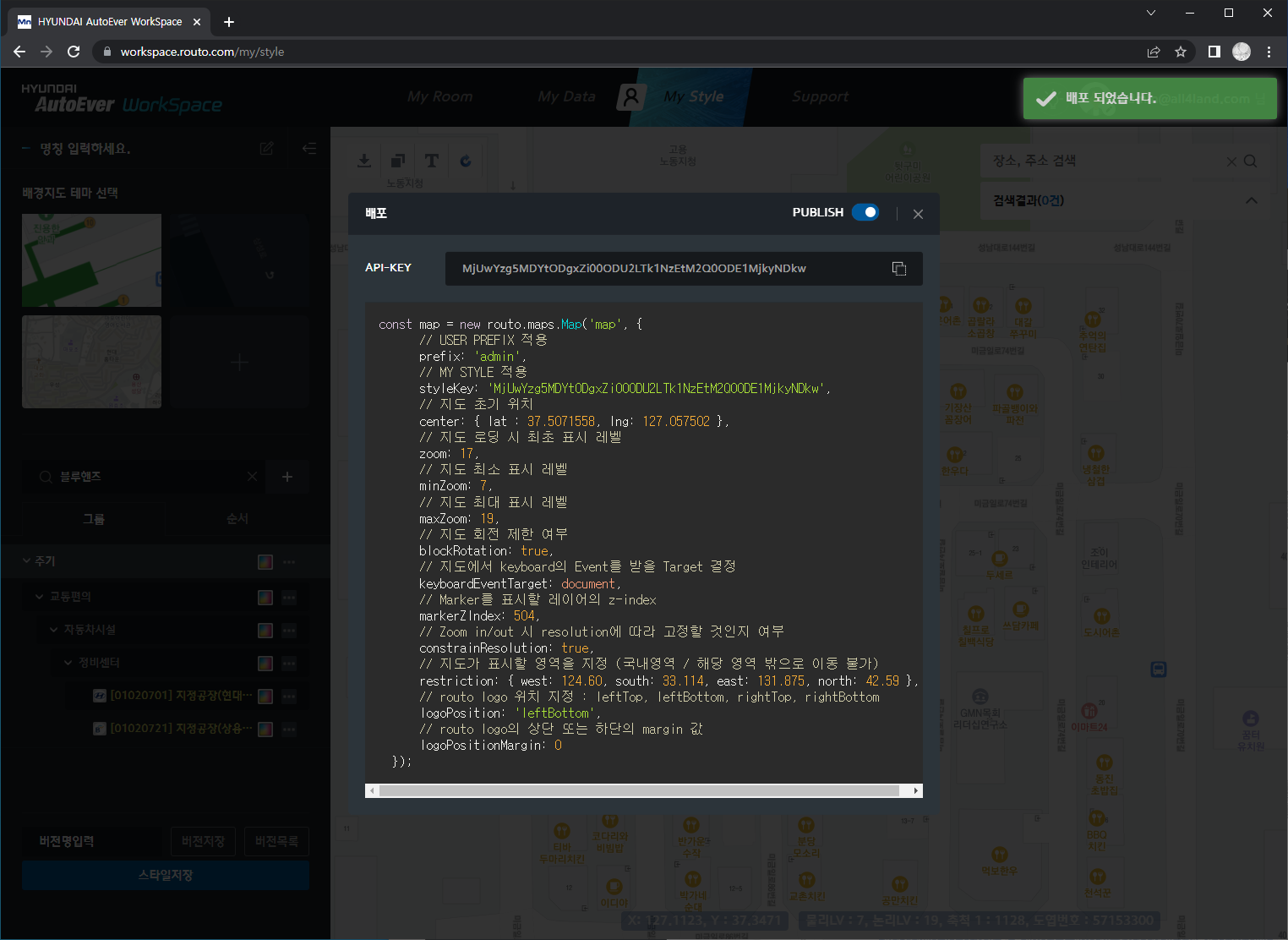
우측 상단의 "PUBLISH" 스위치를 클릭하여 My Style 배포를 진행한다.

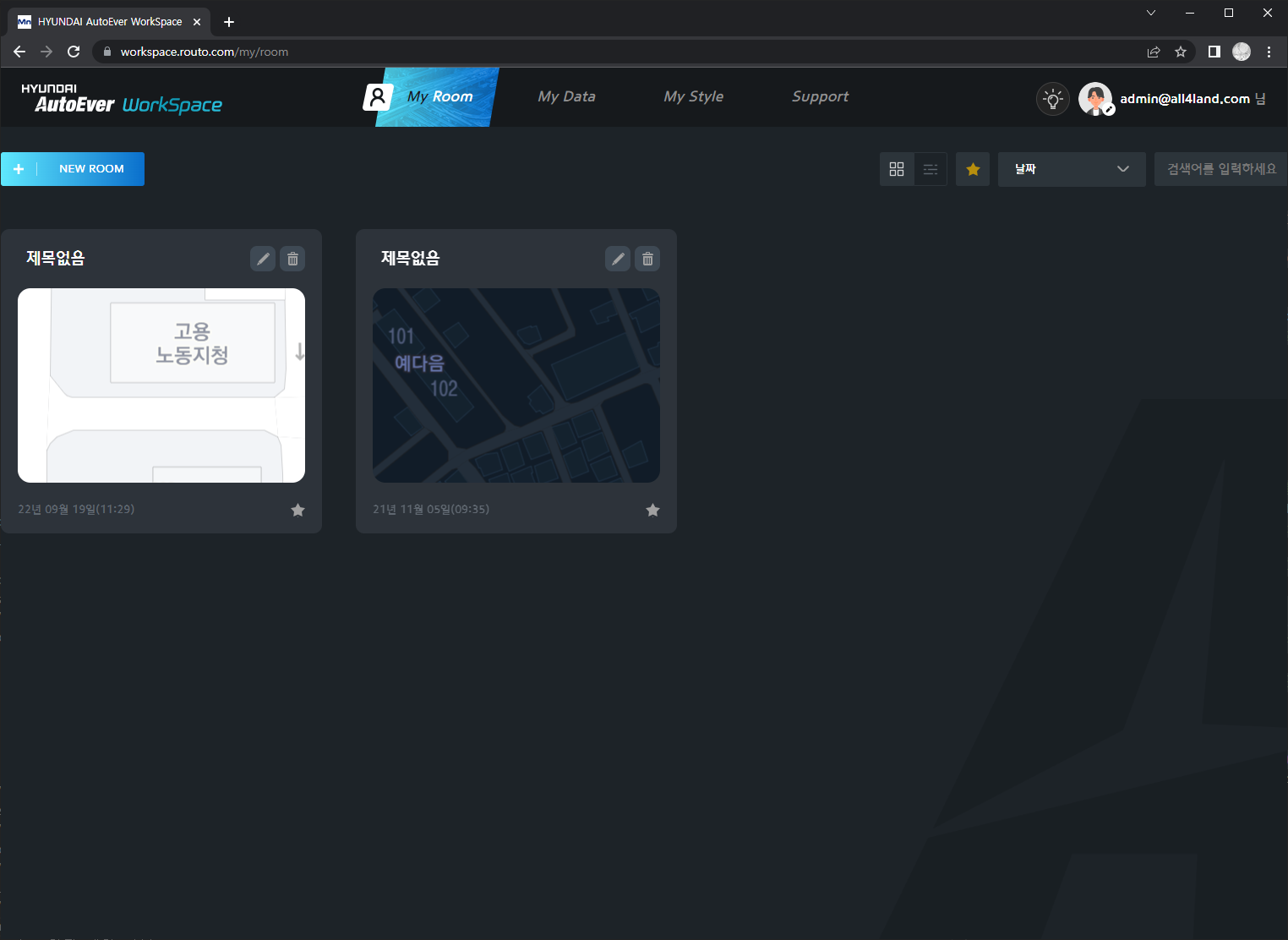
WorkSpace [My Room] 메뉴에서 "+NEW ROOM" 버튼을 클릭하여 신규 My Room을 생성한다.

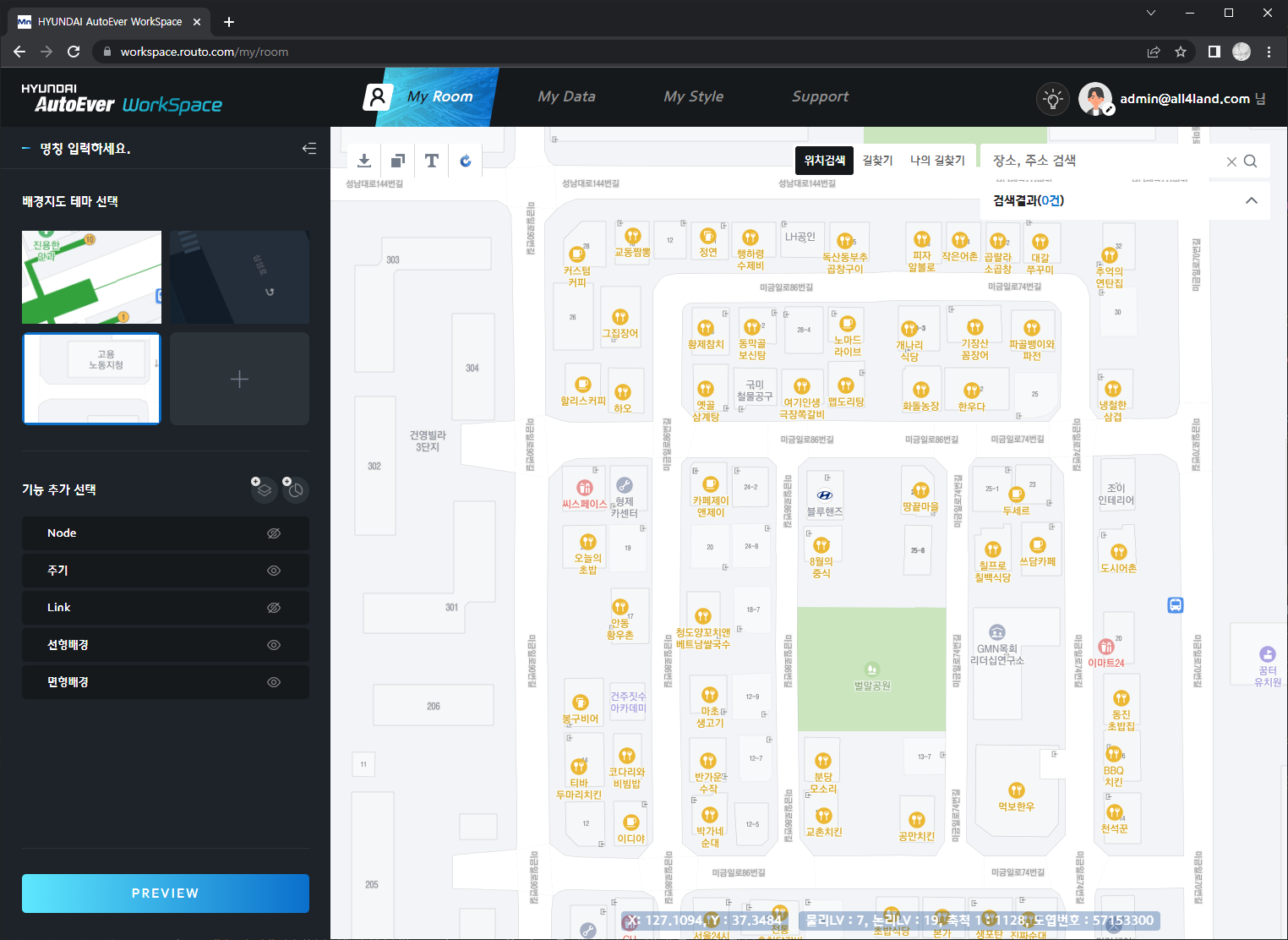
배경지도 테마선택에서 앞에서 저장한 My Style을 선택한다.

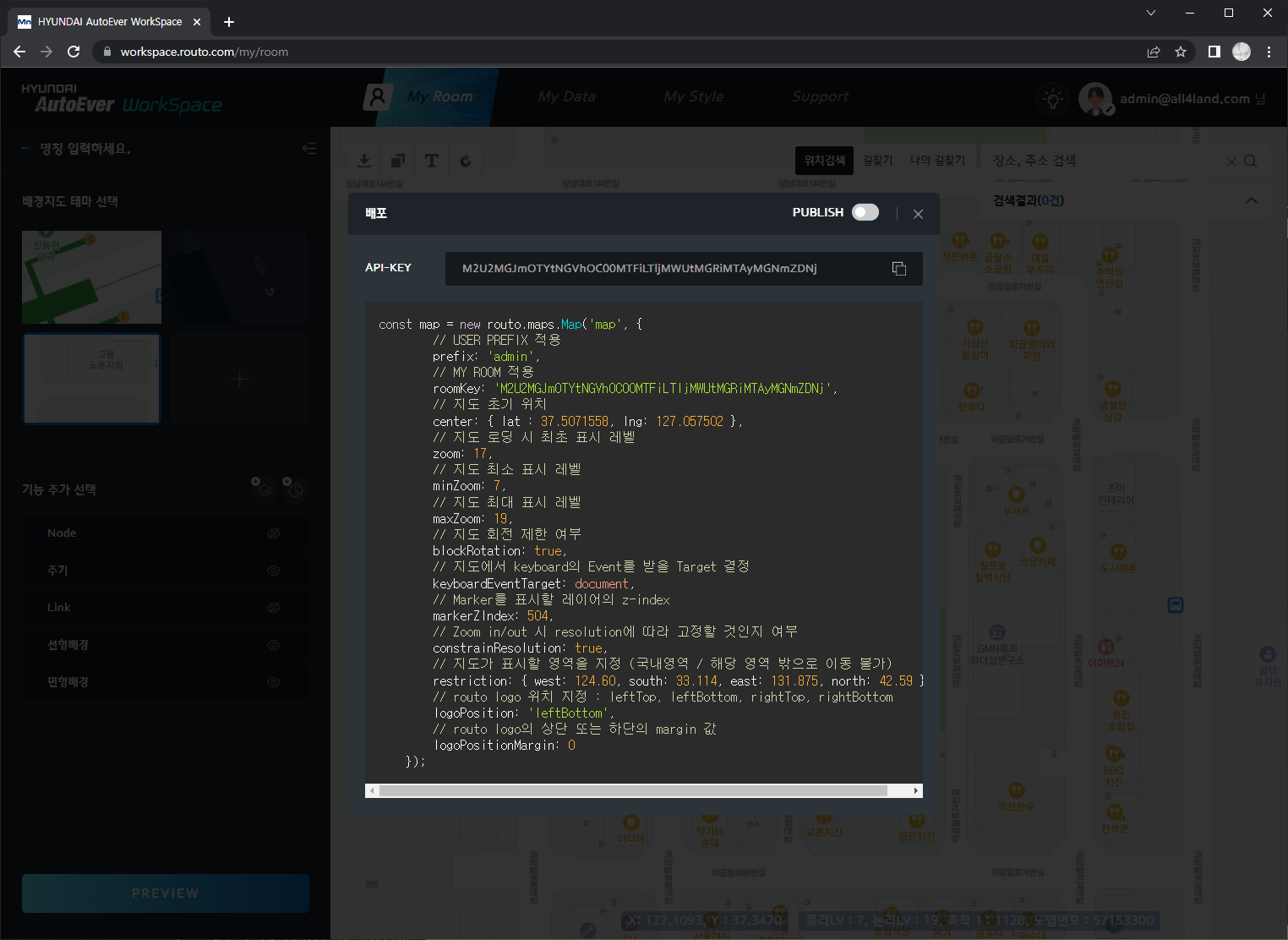
"PREVIEW" 버튼을 클릭하면 배포 팝업창이 나타난다.

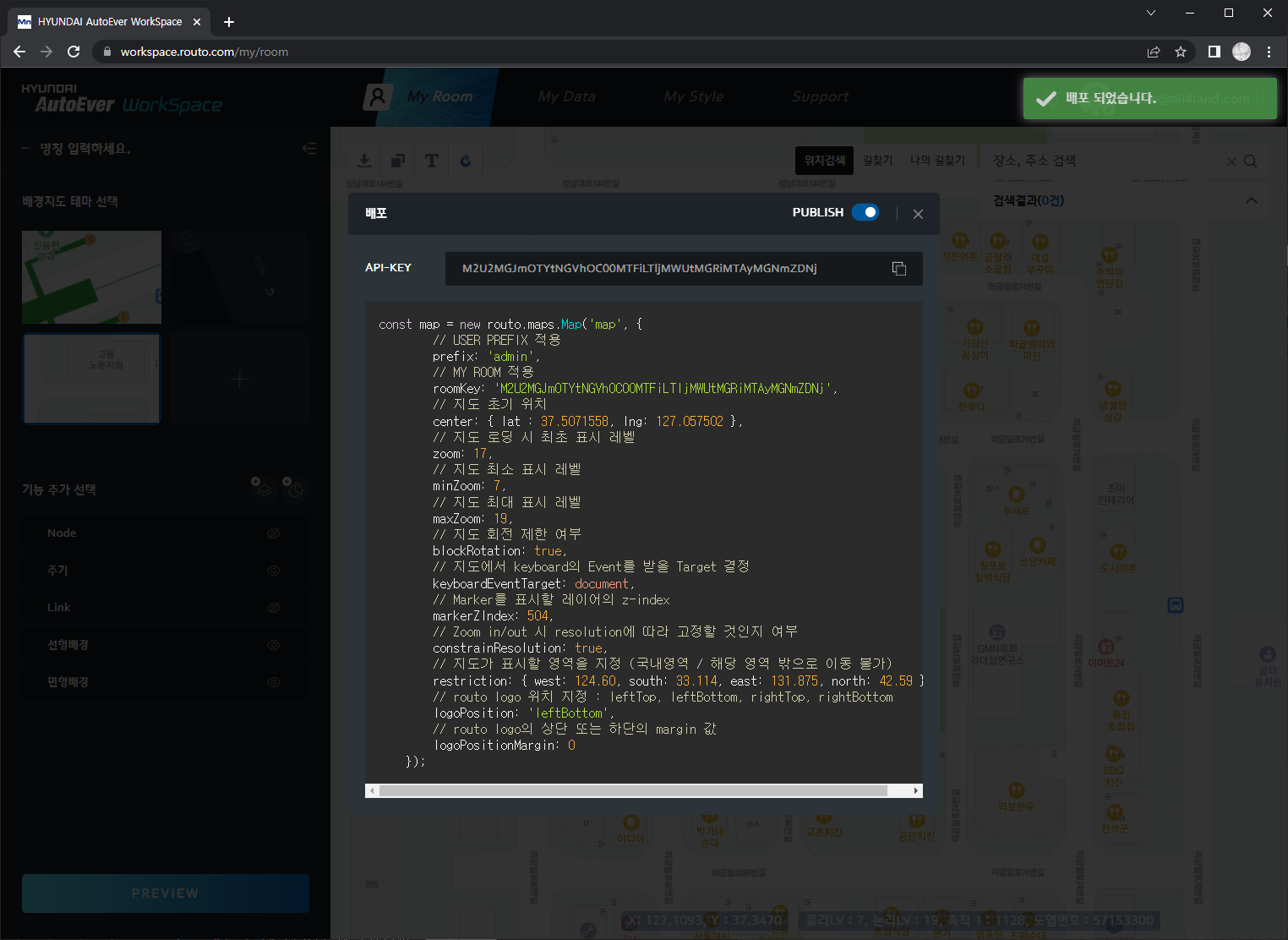
우측 상단의 "PUBLISH" 스위치를 클릭하여 My Room 배포를 진행한다.

WorkSpace 작업결과 Prefix(Workspace 계정), RoomKey, StyleKey 3가지 값을 이용하여 사용자 지도를 생성할 수 있습니다.
// js
$(function () {
const options = {
// 지도 타입
mapTypeId: 'Workspace',
// Workspace 옵션
workspaceOption: {
// USER PREFIX 적용
prefix: 'admin',
// MY ROOM 적용
roomKey: 'M2U2MGJmOTYtNGVhOC00MTFiLTljMWUtMGRiMTAyMGNmZDNj',
// MY STYLE 적용
styleKey: 'MjUwYzg5MDYtODgxZi00ODU2LTk1NzEtM2Q0ODE1MjkyNDkw',
},
// 지도 초기 위치
center: { lat : 37.3480, lng: 127.1110 },
// 지도 로딩 시 최초 표시 레벨
zoom: 19,
// 지도 최소 표시 레벨
minZoom: 7,
// 지도 최대 표시 레벨
maxZoom: 19,
// 지도 회전 제한 여부
blockRotation: true,
// 지도에서 keyboard의 Event를 받을 Target 결정
keyboardEventTarget: document,
// Marker를 표시할 레이어의 z-index
markerZIndex: 504,
// Zoom in/out 시 resolution에 따라 고정할 것인지 여부
constrainResolution: true,
// 지도가 표시할 영역을 지정 (국내영역 / 해당 영역 밖으로 이동 불가)
restriction: { west: 124.60, south: 33.114, east: 131.875, north: 42.59 },
// routo logo 위치 지정 : leftTop, leftBottom, rightTop, rightBottom
logoPosition: 'leftBottom',
// routo logo의 상단 또는 하단의 margin 값
logoPositionMargin: 0
};
const map = new routo.maps.Map('map', options);
});
<!-- html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="map" style="width:100%;height:500px;"></div>
</body>
</html>